Viewport meta tag importance
What happens if we do not add this tag in our webpage? 🤔
I found the importance of this tag a week before, because before that I was just using the shortcuts to get the sample boiler plate for html structure.
note: this tag is included in the boiler plate by default
What is this tag?
This tag is included in the meta tags of our HTML page, inside the <head> tag. It has various attributes which we can add inside this tag.
- It looks something like this
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Why it is necessary?
- Because when we don't use this tag, then the browser will show the whole website with fixed size that we have set in CSS or it take the defaults in every device, like it's shown in the video example.
- With the help of this tag browser will know that what to do when the device size is small/wide/narrow etc.
Example:
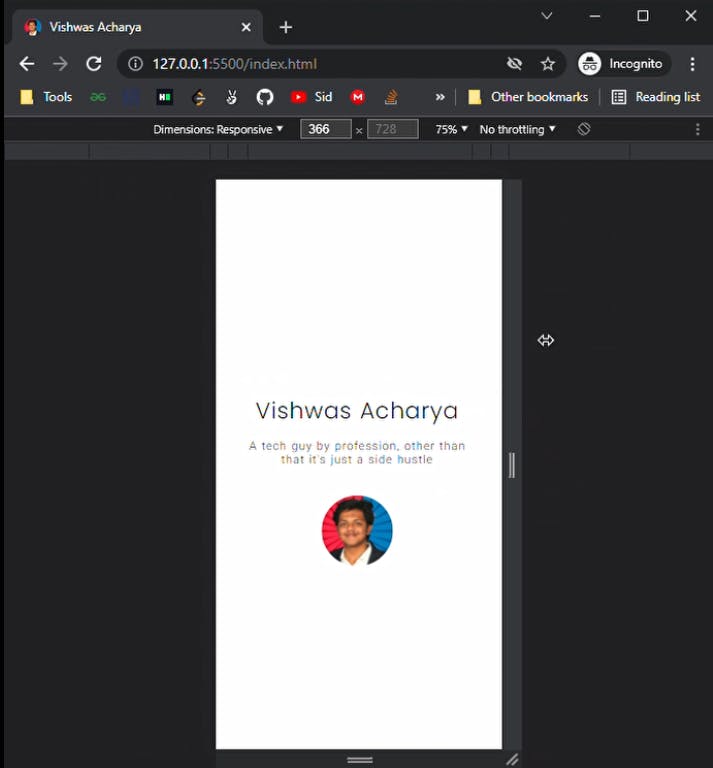
meta tag included ✔
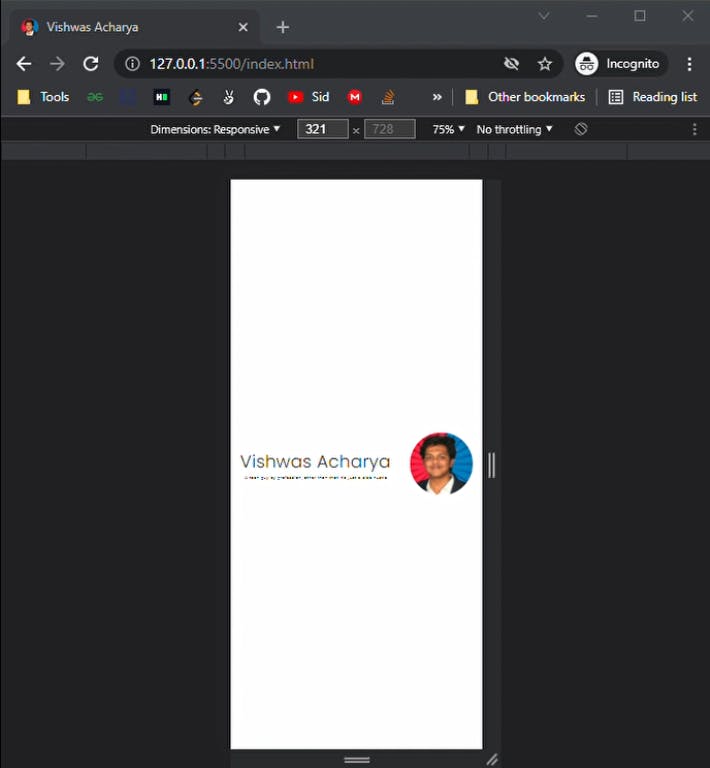
without meta tag ❌
In the below video I have commented out (when the meta tag is in green) the meta tag at seconds 00:10 to show you how it looks without that.
Check out this video if you want to see what happens?
By Vishwas Acharya
THANK YOU 😉
I also have a podcast, If you wanna check it out.